
Mobile SEO is hot ― en terecht.
Het aantal mobiele zoekopdrachten steeg sinds 2010 met 400%, maar liefst 53% van de smartphone gebruikers doet wel eens een aankoop naar aanleiding van zo’n mobiele zoekopdracht.
Hoog tijd om het ijzer te smeden, dus. Maar hoe?
Deze week bespreken we een zestal manieren om je website mobiel te maken incl. de voordelen en nadelen voor je zoekmachine-optimalisatie.
Inhoud:
- Responsive design met dezelfde URL
- Responsive design met dezelfde URL en dynamic serving
- Desktop website met dezelfde URL
- Mobiele website met dezelfde URL
- Mobiele website met een andere URL
- Mobiele website op andermans domein
 1. Responsive design met dezelfde URL
1. Responsive design met dezelfde URL
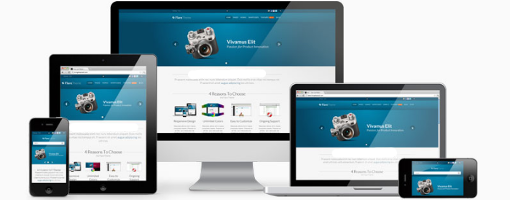
Google en Bing geven de voorkeur aan responsive design: templates die zich aanpassen aan het apparaat waarmee bezoekers je website begluren. Je website stuurt dezelfde HTML naar smartphones, tablets en desktops en schaalt je template met CSS media queries.
Voordelen:
- Alle linkwaarde stroomt naar één URL, wat beter is voor je (mobile) SEO.
- Je loopt geen risico op duplicate content.
- Bedrijven die dezelfde content willen tonen aan desktop bezoekers en mobiele bezoekers, hoeven hun content slechts eenmaal in hun CMS te gieten.
- Je hoeft geen redirects te implementeren.
Nadelen:
- Zoekintenties van mobiele zoekopdrachten verschillen soms van desktop zoekopdrachten en iedere zoekintentie vereist andere content.
- Mobiele websites toveren teksten van desktop websites vaak om in enorme tekstblokken, die bezoekers de stuipen op het lijf jagen.
Uitvoering:
- Schakel een front-end developer in: iemand die je website vormgeeft én programmeert in HTML, CSS, Javascript etc.
- Koop een responsive design bij een webbouwer of online aanbieder van themes zoals Simple Themes.
- Pluk een gratis template (zoals Responsive) van het web.
 2. Responsive design met dezelfde URL en dynamic serving
2. Responsive design met dezelfde URL en dynamic serving
Een responsive design etaleert enkel een ander design. Geen andere content. In het verlengde ligt dynamic serving. Hiermee stuur je vanaf dezelfde URL ook verschillende HTML naar desktops, tablets en smartphones of gebruik je client-side JavaScript om de HTML te wijzigen.
Voordelen:
- Alle linkwaarde stroomt naar één URL, wat beter is voor (mobile) SEO.
- Je loopt geen risico op duplicate content.
- Je kunt een responsive design toepassen en toch andere content presenteren aan mobiele bezoekers ― zo creëer je een betere gebruikerservaring.
- Google en Bing zien het tonen van verschillende content op dezelfde URL aan verschillende apparaten niet als cloaking. Je riskeert dus geen penalty of ban van zoekmachines.
Nadelen:
- Je moet twee verschillende versies van dezelfde pagina creëren.
- Ik citeer mijn collega Robbert van Ekris: “Als ik tijdens mijn werk een interessant artikel tegenkom dat ik in de trein wil lezen, dan wil ik juist niet dat die website andere content toont op mijn iPhone.” Klinkt logisch.
Uitvoering:
- Voeg een Vary HTTP header toe aan je server response en Google crawlt automatisch de desktop en mobiele versie van je URL’s.
 3. Desktop website met dezelfde URL
3. Desktop website met dezelfde URL
Je kunt ook gewoon de desktop versie van je huidige website behouden.
Voordelen:
- Je hoeft niks te doen, dus het scheelt tijd, geld en energie.
- Verrassend veel mensen geven nog de voorkeur aan desktop websites ― ook op mobiele apparaten. Ik verwacht wel dat deze groep kleiner wordt naarmate mobiele websites zich verder ontwikkelen en steeds beter aansluiten bij de wensen van gebruikers.
Nadelen:
- Desktop websites zijn vaak niet gebruiksvriendelijk: je moet meer dan drie seconden wachten totdat een website geladen is, veel inzoomen en schuiven, en klikken op links die zo klein zijn dat je na drie pogingen niet meer je wijsvinger wilt uitsteken maar je middelvinger.
- Een slechte gebruikerservaring kost klanten. Een onderzoek van Compuware (2011) toont dat 40% van de respondenten direct na een slechte mobiele ervaring de website van de concurrent bezoekt. Oei!
Uitvoering:
- (n.v.t.)
 4. Mobiele website met dezelfde URL
4. Mobiele website met dezelfde URL
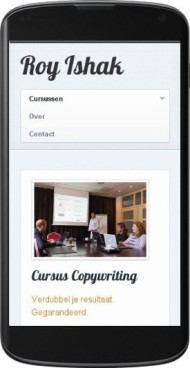
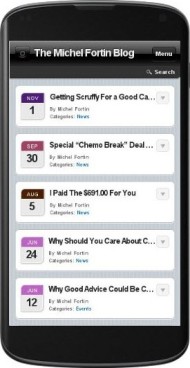
Je kunt je website mobiel maken met online tools en templates. Een goed voorbeeld is WPtouch. Deze plugin voor WordPress zet je desktop website om in een ‘App’-design, dat geschikt is voor alle mobiele apparaten.
Voordelen:
- Het is gratis.
- Je maakt je mobiele website zelf en hebt geen front-end developer nodig.
Nadelen:
- Mobiele websites krijgen soms een compleet andere look-and-feel, omdat de opmaak afwijkt van je desktop website.
Uitvoering:
- Ga naar bijvoorbeeld WPtouch en volg de instructies.
 5. Mobiele website met een andere URL
5. Mobiele website met een andere URL
Je kunt een mobiele website maken en plaatsen op een subdomein (m.voorbeeld.nl, mobiel.voorbeeld.nl), een directory (www.voorbeeld.nl/m/) of een domein met een mobiele domeinextensie (www.voorbeeld.mobi).
Voordelen:
- Je kunt je content compleet afstemmen op het zoekgedrag en de zoekintentie van mobiele gebruikers — precies, net als met dynamic serving.
- Je creëert een betere gebruikerservaring.
Nadelen:
- Je moet twee verschillende versies van dezelfde pagina creëren.
- Je moet later waarschijnlijk ook subdomeinen aanmaken voor alle toekomstige apparaten: tv.domein.nl, car.domein.nl etc. Hetzelfde geldt voor directories en domeinextensies.
- Je krijgt te maken met duplicate content wanneer de user agent detection niet werkt of ontbreekt en Google zowel je desktop website als mobiele website indexeert. Deze software detecteert welk besturingssysteem je bezoeker gebruikt en bepaalt op basis daarvan welke website je bezoeker te zien krijgt.
- Je moet je user agent detection up-to-date houden.
- Mobiele websites krijgen soms een compleet andere look-and-feel, omdat de opmaak afwijkt van je desktop website.
- Deze methode heeft geen toegevoegde waarde voor je mobile SEO.
- Mobiele URL’s bezitten zelf vaak weinig linkpopulariteit (PageRank) ― je moet dus ook linkbuilden voor je mobiele URL’s.
- Je moet een aparte mobiele sitemap opgeven in Google Webmaster Tools.
Uitvoering:
- Implementeer user agent detection, zodat je website de juiste pagina’s toont aan gebruikers van desktops, smartphones en feature phones. Hoe? Gebruik bijvoorbeeld de WordPress-plugin Simple Mobile URL Redirect. Of schakel een front-end developer in.
- Plant een canonical tag in de <head> van je smartphone pagina’s en een canonical tag in de <head> van je feature phone pagina’s, zodat Google ze kan herkennen. (Google heeft twee mobiele Googlebots: eentje voor smartphones en eentje voor feature phones.)
- Plaats twee alternate tags in de <head> van je desktop pagina’s: eentje naar je smartphone pagina en eentje naar je feature phone pagina.
 6. Mobiele website op andermans domein
6. Mobiele website op andermans domein
Je kunt ook een mobiele website maken op een third party site. Goede voorbeelden van zulke websites zijn Mobile Landing Pages (Google Sites), Mobeezo en Wirenode.
Voordelen:
- Je maakt je mobiele website zelf met de mobile website builder van een third party en hebt geen front-end developer nodig.
Nadelen:
- Je moet twee verschillende versies van dezelfde pagina creëren.
- Je bent afhankelijk van de (soms beperkte) functionaliteiten en flexibiliteit van de third party.
Uitvoering:
- Ga naar één van de third party sites en volg de instructies.
Oké, en de winnaar is: (tromgeroffel)
Deze oplossing biedt wel de voordelen en niet de nadelen van alle andere opties: je behoudt dezelfde look-and-feel, loodst alle linkwaarde naar één URL, loopt geen risico op duplicate content en hoeft niet te knutselen met tags en user agent detection.
De enige vraag die je jezelf moet stellen is: wil je dat je mobiele content afwijkt van je desktop content? Nee? Ga dan voor responsive design zónder dynamic serving. Ja? Kies dan voor responsive design mét dynamic serving.
Geen idee hoe je huidige website überhaupt oogt op smartphones en tablets? Ga naar Screenfly, vul je URL in, klik op GO, selecteer een tablet of smartphone en je ontdekt hoe mobiele bezoekers je website zien.