Ken je die geniale sketch van Najib Amhali over wildplassen? Die luidkeelse ontlading wanneer meneer zijn blaas leegt tegen een boom op het Rembrandtplein (1:22): zó weerklonk mijn opluchting toen mijn nieuwe website na zes maanden eindelijk live ging.
Mijn God, wat had dat veel voeten in de aarde. En ja, eigen schuld. Want ik wilde de website per se zelf bouwen. Terwijl ik géén webbouwer ben en maandenlang volgeboekt zat. Waarom? Omdat ik geloof in “practise what you preach”. Hierbij de tien grootste ‘practises’. #apetrots
Inhoud:
- Homepage
- Child theme
- Classes & shortcodes
- HTTPS
- Laadtijd
- Mobile content
- Mobile menu
- Mobile social media buttons
- Google Mijn Bedrijf
- Rich snippets (reviews)
1. Homepage
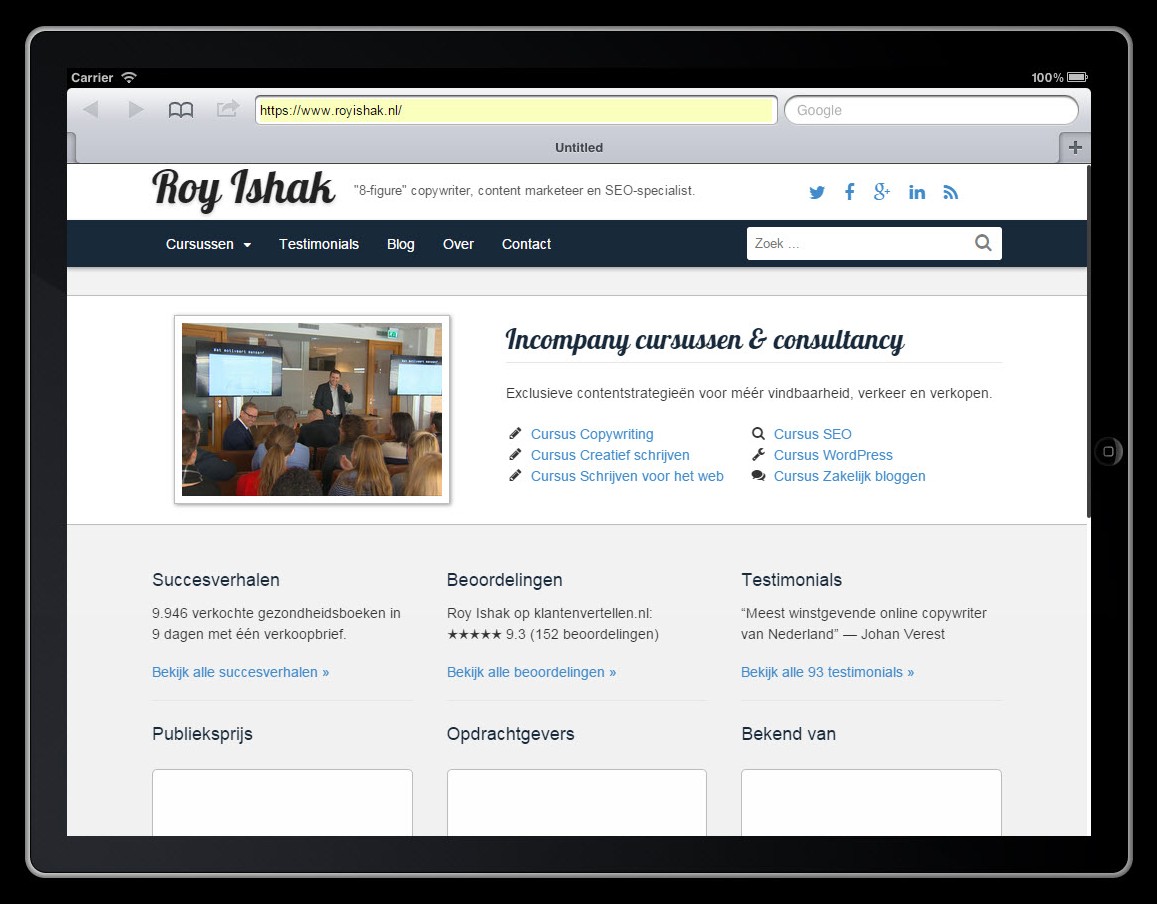
Oké, je bezoekt een blog. Je ziet dat het meest recente artikel zo’n vier maanden geleden verscheen. Welke gedachte flitst door je hoofd? Dat deze website niet meer actueel is, nietwaar?
Welnu, ik bén die website. Mijn mailbox stroomt over, mijn iPhone staat roodgloeiend. Gevolg: ik schrijf tegenwoordig meer offertes dan blogartikelen.
Daarom krijgt mijn blog een minder prominent plekje. Niet meer op de homepage, dus. Je krijgt tenslotte geen tweede kans voor een eerste indruk.
Betekent dit dat ik stop? Ammenooitniet. Ik blog alleen minder frequent.
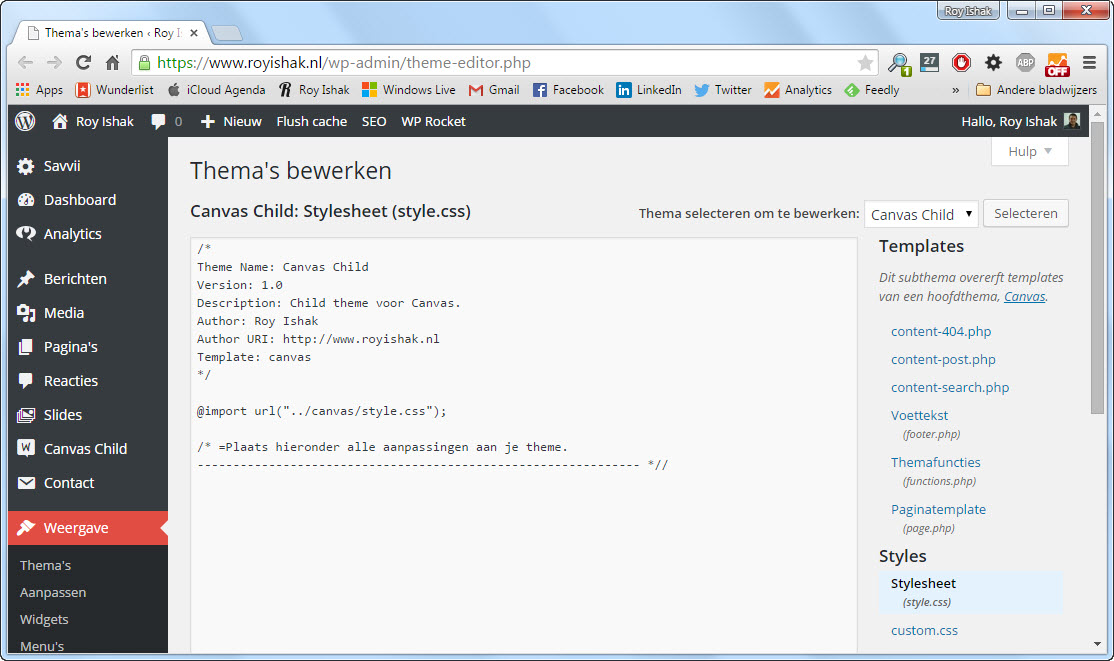
2. Child theme
Mijn oude premium WordPress-theme (Beveled) kon ik niet updaten. Waarom? Omdat ik (ik beken) knutselde in de PHP-bestanden van de parent theme.
Als ik Beveled bijwerkte, waren al mijn wijzigingen foetsie. Ingebouwde gerelateerde artikelen, ingebouwde post meta data, verwijderde footer credits, alles. Gevolg: royishak.nl ging niet met de tijd mee.
Tegenwoordig vaar ik op het vlaggenschip van WooThemes: Canvas — een theme die zij voortdurend verbeteren. En inderdaad, alle aanpassingen vinden voortaan plaats in een child theme. Zoals het hoort, dus.
3. Classes & shortcodes
Voorheen archiveerde ik social media buttons en icoontjes in de mediabibliotheek. Nu gebruik ik hier lettertypes voor (Font Awesome). Weg met al die onnodige afbeeldingen!
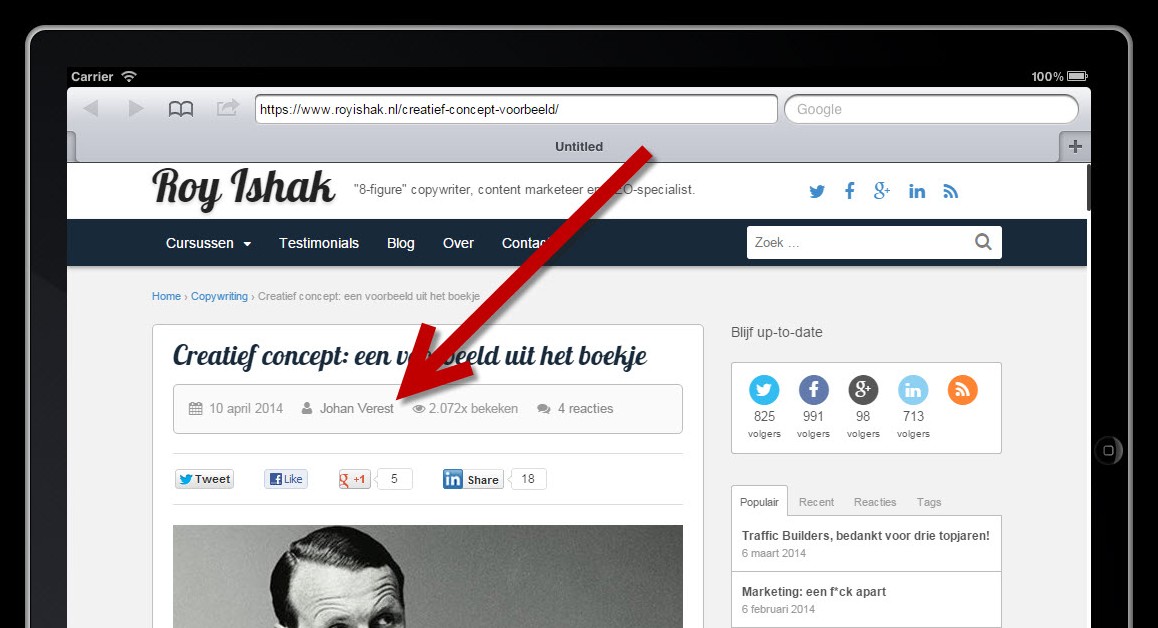
Voorheen voegde ik mijn hooggewaardeerde gastbloggers (Johan Verest, Sinterklaas, Don Corleone) handmatig toe in de blogtitels. Nu toont mijn blog auteurs automatisch in de post meta data.
Voorheen kopieerde ik mijn call-to-action (cursusaanbod) van een vorig blogartikel en plakte ik deze HTML onderaan mijn nieuwe blogartikel. Nu zit mijn call-to-action vastgetimmerd aan het template.
Voorheen keilde ik veel opmaak in de pages en posts zelfs. Wilde ik een omkadering groen kleuren of lijntje dikker maken? Dan moest ik 73 webpagina’s afstruinen. Gekkenwerk. Nu staat alle styling netjes in custom.css.
4. HTTPS
Sinds 6 augustus 2014 predikt Google “HTTPS everywhere”.
Sinds 8 april 2015 voldoet royishak.nl hieraan en scoort de website een A+ op Qualys SSL Labs. De migratie verliep vlekkeloos, op één puntje na.
En laat dat puntje nu nét mijn reden van uitstel zijn.
“Raken mijn blogartikelen hun social shares kwijt?” Dat was mijn grootste angst. Blogs, vakgenoten, mijn oma: niemand had een helder antwoord.
Uiteindelijk overtuigden de onderstaande zes voordelen mij en nam ik de sprong. Helaas. LinkedIn en Google+ waren binnen een week weer up-to-date. Maar duizenden tweets en likes verdwenen als sneeuw voor de zon.
Ik overwoog oplossing na oplossing: mijn counters HTTP houden, een canonical-URI opgeven via data-counturl (Twitter) enzovoort. Maja, dat blijven workarounds.
Daarom koos ik voor de schone zaak: geduld. Vroeger of later moeten Twitter en Facebook immers wel meegaan met de HTTPS-hype. Toch?!
6 voordelen van HTTPS
- Referral data. Verkeer vanaf HTTPS-websites zie je in Google Analytics weer terug onder ‘Referral’ — en niet meer onder ‘Direct’.
- Ranking factor. HTTPS kán in de toekomst een grote(re) invloed hebben op je organische posities in Google.
- Veiligheid. HTTPS beveiligt je webpagina’s tegen hackers die azen op persoonlijke gegevens van bezoekers (creditcard-nummers, inloggegevens, zoekgeschiedenis enzovoort).
- Conversie. SSL-certificaten verhogen het vertrouwen in je website en daardoor meestal ook je conversiepercentage.
- Laadtijd. Zie 5. Laadtijd.
- Expertise. Je bewijst (als SEO-specialist) dat je je vakkennis en praktijkervaring up-to-date houdt.
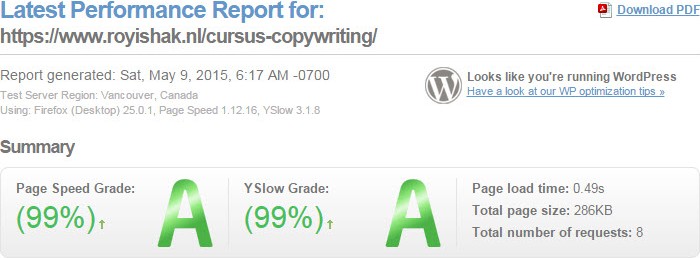
5. Laadtijd
HTTP/2 — gebaseerd op het internetprotocol SPDY van Google — is de snellere versie van HTTP en vereist SSL. In tegenstelling tot wat veel online marketingexperts denken, maakt HTTPS je website dus sneller.
(Mits je hosting provider dit goed installeert.)
Om je een voorbeeld te geven: de laadtijd van mijn cursus Copywriting telt na de migratie naar HTTPS gemiddeld *miep miep* 0,67 secondes.
Gebaseerd op 5 metingen in GT Metrix. Niet normaal!
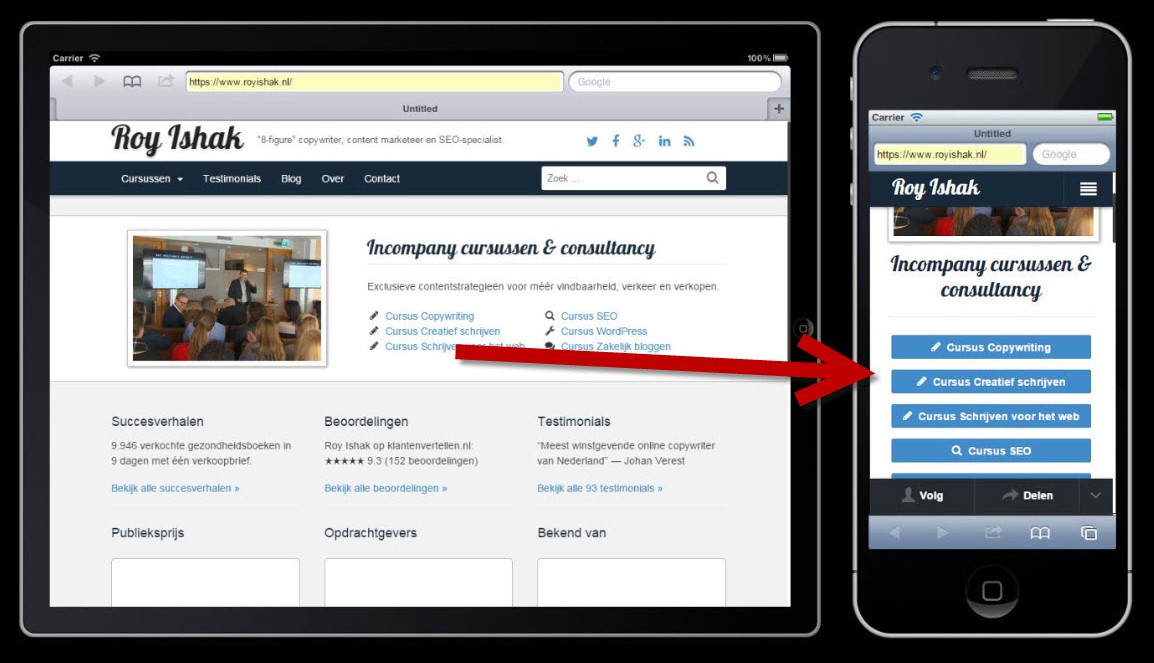
6. Mobile content
Weet je wat mij opvalt aan veel responsive en adaptive websites?
Dat hun niet-tekstuele content niet schaalbaar is. Onwijs irritant. Zo’n uitstekende infographic is geen uitstekende infographic voor mobiele gebruikers.
Deze website maakt zich hier niet meer schuldig aan. Afbeeldingen, video’s, presentaties, contactformulieren: alle content schaalt nu netjes mee.
(Op tabellen na, dat wel.)
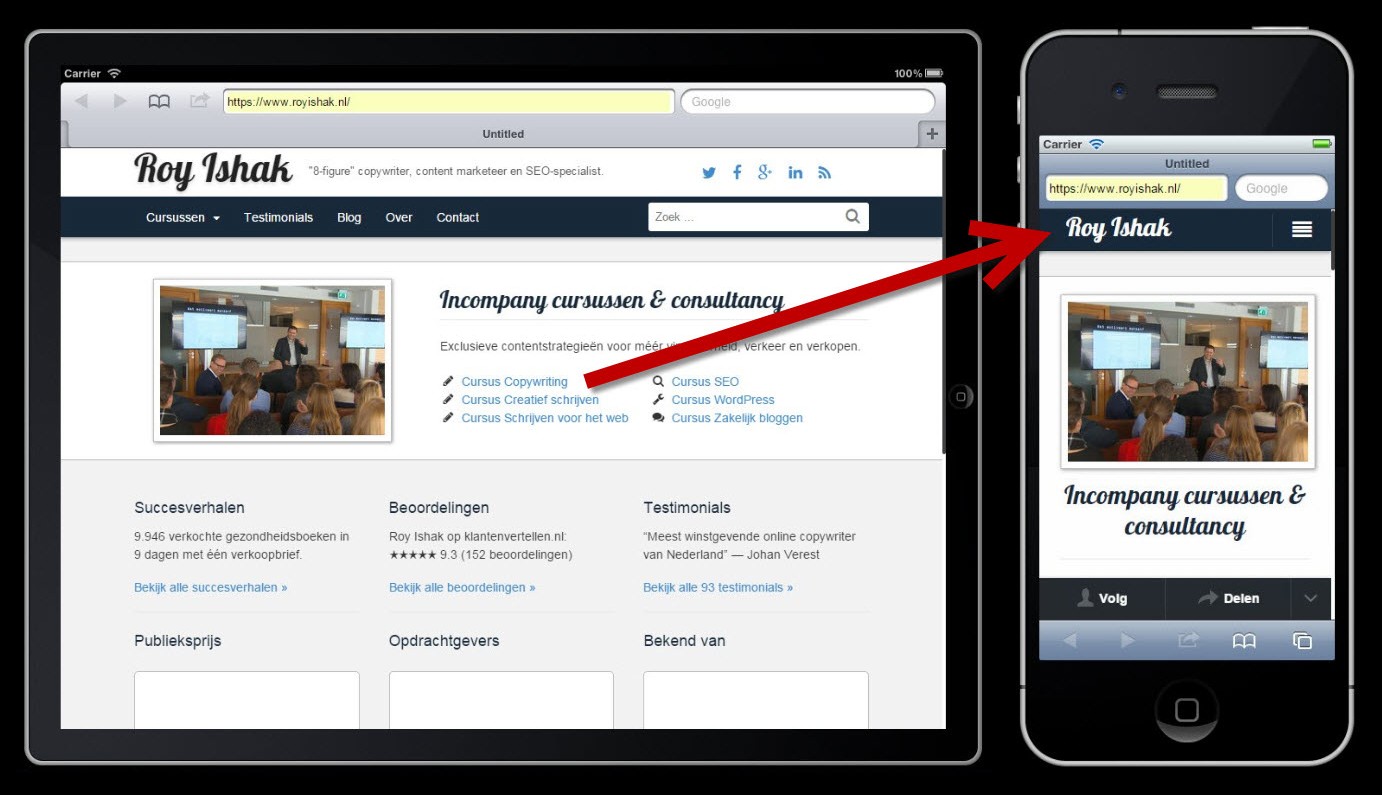
7. Mobile menu
Bij McDonald’s en Burger King bestel je het, bij royishak.nl zie je het voortaan bovenaan op je smartphone: een hamburger-menu. (Oké, die is flauw.)
Google, Amazon, Bol.com en vele andere websites tonen deze streepjes links. Veel bezoekers verwachten ze links. Waarom stem ik toch op rechts?
Wel, volgens Wikipedia is 70-90% van de mensheid rechtshandig. Een menu aan de rechterzijde is dichterbij hun duim en daardoor gebruiksvriendelijker, lijkt mij. Vandaar mijn keuze.
Wijzen betrouwbare testresultaten daarentegen uit dat een linkermenu wenselijker is? Dan verneem ik dat graag in de comments en pas ik de positie met alle liefde voor jullie aan.
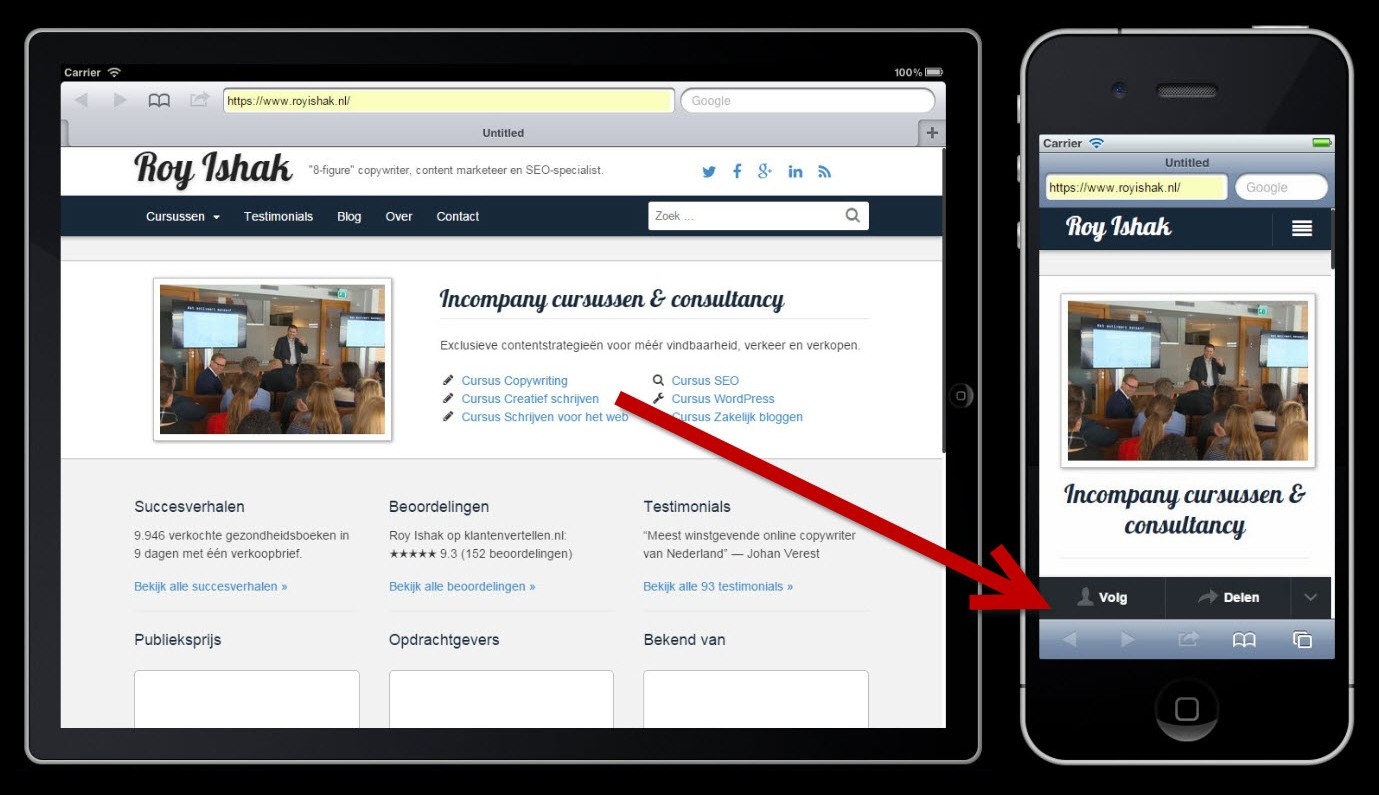
8. Mobile social media buttons
20,13% van mijn bezoekers zijn mobiele gebruikers. Hoe prikkel je dit vingervlugge volk om je website te volgen en te delen via social media? Mijn poging: Smart Layers van AddThis.
Bezoek je royishak.nl nú op je tablet of smartphone? Dan schuiven de Deel-button en Volg-button van onderen je beeldscherm in, zodra je naar beneden veegt met je vingertop. Zie je ze? Streel ze en deel me.
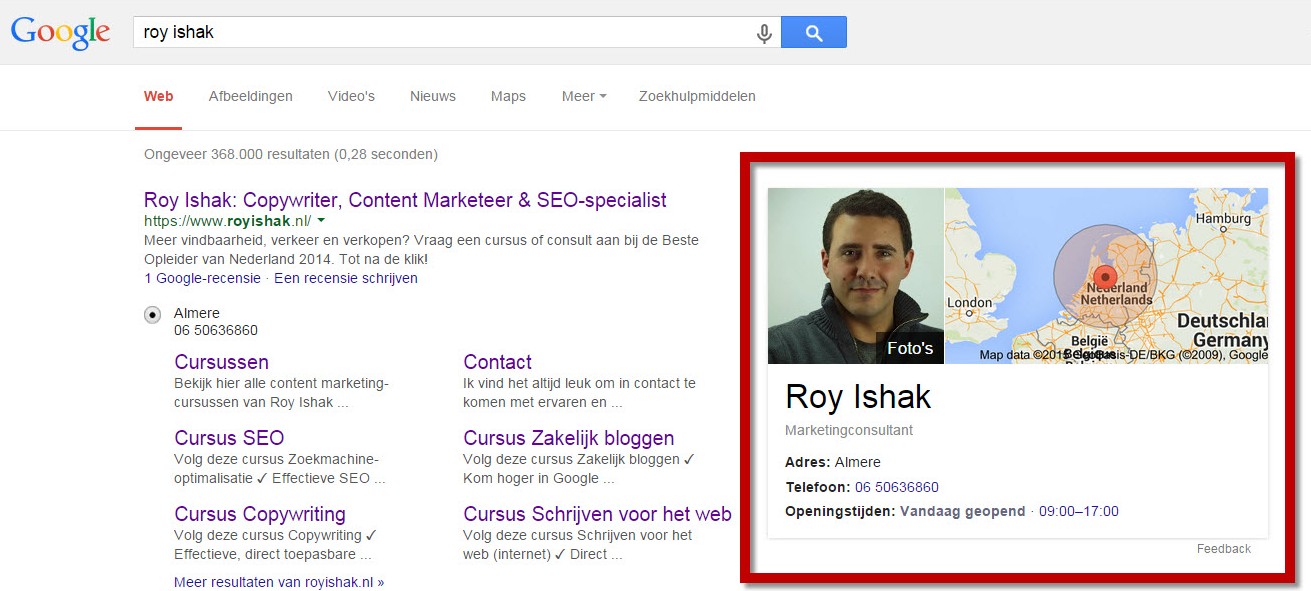
9. Google Mijn Bedrijf
Wat een geklooi is dat, zeg. Je moet eigenaarschap claimen bij Google voor je vermelding in Google Maps, wekenlang wachten op een verificatiecode, je Google Local-account koppelen aan je Google+-bedrijfspagina enzovoort. Pfff.
Maar goed, die ongein is achter de rug. Google toont mijn knowledge graph momenteel in de zoekresultaten. Ik weet, het oogt nog wat karig. Daarom bijt ik mij téé zét téé wel even vast in KGO: knowledge graph optimization.
10. Rich snippets (reviews)
Sprokkel je min. 30 recensies in een jaar via een beoordelingssite met een Google-partnerschap? En scoor je een gemiddelde star rating van 3,5 of hoger? Dan verschijnen de sterren in je AdWords-advertenties. Automatisch.
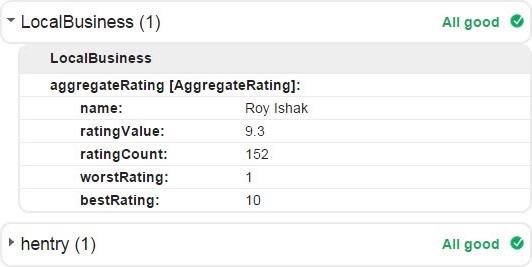
Als je deze rich snippet echter ook wilt terugzien in de organische zoekresultaten, moet je handmatig zogenaamde microdata, RDFa of JSON-LD toevoegen op je website. Even kijken op mijn takenlijst: check!
Ik lees alle recensies nu in via de XML-koppeling van klantenvertellen.nl.
De gegevens zijn gemarkeerd met microdata, gevalideerd in de Testing Tool van Google Developers (zie schermafbeelding) en — even afkloppen — hopelijk binnenkort zichtbaar in Google.
Zie ook: Testimonials.